Saya akan berbagi sedikit pengalaman saya Cara Membuat Daftar Isi Laporan Karya Tulis Di Microsoft Word. Daftar Isi adalah daftar isi dari sebuah laporan karya tulis atau buku, gunanya agar pembaca mudah mencari setiap judul dalam sebuah karya tulis tersebut karena terdapat Page Number/Nomor Halaman setiap judul yang ada pada Daftar Isi. Maka dari itu daftar isi termasuk penting dalam pembuatan karya tulis atau buku.
Dan menurut pengalaman saya pembuatan daftar isi ini dalah langkah terakhir dalam pembuatan karya tulis atau buku. Karena anda waktu memberi No. setiap judul yang ada pada daftar isi tinggal menyamakan dengan No. perhalaman judul dari isi daftar isi tersebut.
Cara Membuat Daftar Isi Laporan Karya Tulis Di Microsoft Word. Untuk membuat Daftar Isi tersebut langkah-langkahnya sebagai berikut.
- Pertama ketik terlebih dahulu judul Daftar Isi dan isinya yang akan dibuat sebagai contoh gambar dibawah ini.
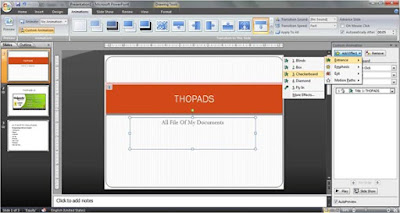
- Selanjutnya Mark/block isi dari daftar isi tersebut kecuali judulnya, kemudian masuk ke menu Paragraph. Lihat gambar dibawah ini.
- Kemudian akan mucul tab baru yaitu menu Paragraph. Seperti gambar dibawah ini.
- Kemudian klik tombol menu Tabs maka akan ganti menjadi menu Tabs. Di menu Tabs kemudian atur ukuran Tab Stop Position, untuk ukuran terserah anda akan dibuat berapa yang penting di sesuaikan agar telihat rapi, jangan lupa kilk tombol Set, sebagai contoh gambar dibawah ini
- Kemudian buat lagi ukuran Tab Stop Position langkahnya seperti di atas, dengan ukuran berbeda tidak sama seperti di atas, kalau di atas dengan ukuran 14,2 cm maka buat dengan ukuran 14 cm lebih kecil dari gambar di atas dan di Alignment pilih yang Right dan di Leader pilih No. 2, kemudian klik tombol Set dan klik OK. Contoh gambar di bawah ini.
- Setelah langkah di atas selesai, langkah selanjutnya untuk menerapkannya yaitu memberi titik-titik dan No. daftar isi tersebut. Sebagai contoh pertama yang akan diberi titik-titik dan No. pada HALAMAN JUDUL, untuk memberi titik-titik tekan tombol TAB pada keyboard maka akan muncul secara otomatis titik-titik tersebut dan untuk memberi No. tekan tombol TAB lagi untuk memberi No. nya. Contoh gambar dibawah ini.
- Untuk melanjutkan membuat daftar isi, lakukan langkah seperti gambar di atas seterusnya sampai daftar isi selesai, hasilnya kurang lebih seperti contoh gambar dibawah ini.
Kurang lebih seperti di atas pengalaman saya Cara Membuat Daftar Isi Laporan Karya Tulis Di Microsoft Word. Semoga berguna dan bermanfaat untuk pembuatan sebuah karya tulis atau buku anda. Terima Kasih,...