Sebelumnya saya membagikan artikel Cara Daftar Menjadi Publisher Revenuehits, dan sekarang saya akan membagikan artikel Cara Daftar Menjadi Publisher Adnow Dan Pasang Iklan Di Blog. Sedikit ulasan tentang Adnow yang saya ketahui, Adnow adalah alternative google adsense yang lain dan masih banyak lagi, Adnow sendiri jaringan periklanan dengan menampilkan dua jenis iklan yaitu Native Ads dan Native Advertising. yang menggunakan sistem PPC ( Pay Per Click ) dan pendapatan yang akan di peroleh sebagai publisher Adnow adalah banyaknya jumlah klik iklan yang di pasang pada blog atau website. Untuk lebih lanjutnya lagi mari di coba dan di pelajari lagi tentang Adnow, untuk sementara pasang iklan Adnow sambil pelajari lagi tentang menjadi publigsher google adsense.
Cara Daftar Menjadi Publisher Adnow
1. Kunjungi laman Adnow.com
2. Selanjutnya klik Sign Up kemudian ke laman Form Registrasi, Pada form registrasi isi kan data anda pada kolom registrasi yang sudah di siapkan seperti : Nama, Email, Password, Skype ( bila memiliki), centang I accept and agree to all of the terms and conditions, dan jangan lupa centang juga I’m not a robot (CAPTCHA) kemudian klik SUBMIT.
3. Untuk melanjutkan proses registrasi cek email, dan buka pemberitahuan Email Confirmation yang di kirim oleh Adnow.
4. Kemudian klik the link pada pesan tersebut untuk Confirmation registrasi, maka akan muncul tab baru laman adnow yang berisikan pemberitahuan bahwa akun anda telah aktif.
Cara Pasang Iklan Adnow
Sebelum memasang iklan di blog/website anda terlebih dahulu tambahkan blog/website di Publisher Adnow yang ingin di pasang iklan adnow.
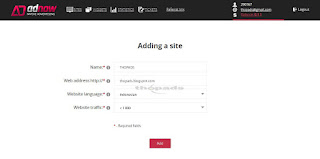
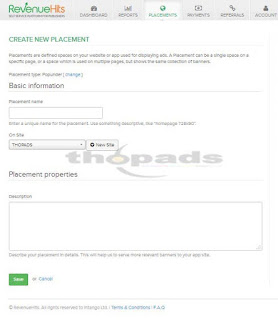
1. Pertama Login terlebih dahulu ke akun Adnow kemudian pilih Site dan klik tombol Add site, kemudian pada halaman Adding a site isi formulir sesuai dengan website atau blog.
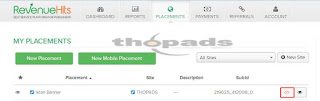
2. Selanjutnya klik Add, kemudian centang Agree with the penalties in case of violation of the rules dan Klik Ok.
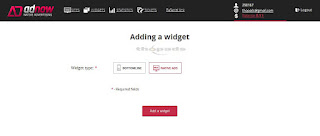
3. Kemudian beralih ke Widget, pada menu Widget klik Add a widget .
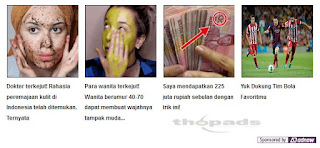
4. Pada Adding a widget klik NATIVE ADD kemudian klik Add a widget, Beri judul iklan kemudian Save. anda juga bisa mengatur tampilan iklan Adnow seperti Image, format Text, model iklan Horizontal atau Vertikal di pengaturan Widget.
5. Selanjutnya klik HTM code, maka akan muncul kode iklan untuk di pasang di blog.
Cara Daftar Menjadi Publisher Adnow
1. Kunjungi laman Adnow.com
2. Selanjutnya klik Sign Up kemudian ke laman Form Registrasi, Pada form registrasi isi kan data anda pada kolom registrasi yang sudah di siapkan seperti : Nama, Email, Password, Skype ( bila memiliki), centang I accept and agree to all of the terms and conditions, dan jangan lupa centang juga I’m not a robot (CAPTCHA) kemudian klik SUBMIT.
3. Untuk melanjutkan proses registrasi cek email, dan buka pemberitahuan Email Confirmation yang di kirim oleh Adnow.
4. Kemudian klik the link pada pesan tersebut untuk Confirmation registrasi, maka akan muncul tab baru laman adnow yang berisikan pemberitahuan bahwa akun anda telah aktif.
Cara Pasang Iklan Adnow
Sebelum memasang iklan di blog/website anda terlebih dahulu tambahkan blog/website di Publisher Adnow yang ingin di pasang iklan adnow.
1. Pertama Login terlebih dahulu ke akun Adnow kemudian pilih Site dan klik tombol Add site, kemudian pada halaman Adding a site isi formulir sesuai dengan website atau blog.
2. Selanjutnya klik Add, kemudian centang Agree with the penalties in case of violation of the rules dan Klik Ok.
3. Kemudian beralih ke Widget, pada menu Widget klik Add a widget .
4. Pada Adding a widget klik NATIVE ADD kemudian klik Add a widget, Beri judul iklan kemudian Save. anda juga bisa mengatur tampilan iklan Adnow seperti Image, format Text, model iklan Horizontal atau Vertikal di pengaturan Widget.
5. Selanjutnya klik HTM code, maka akan muncul kode iklan untuk di pasang di blog.